Responsive Design: Essential for Mobile-First Success
The Role of Responsive Design in Today’s Mobile-First World
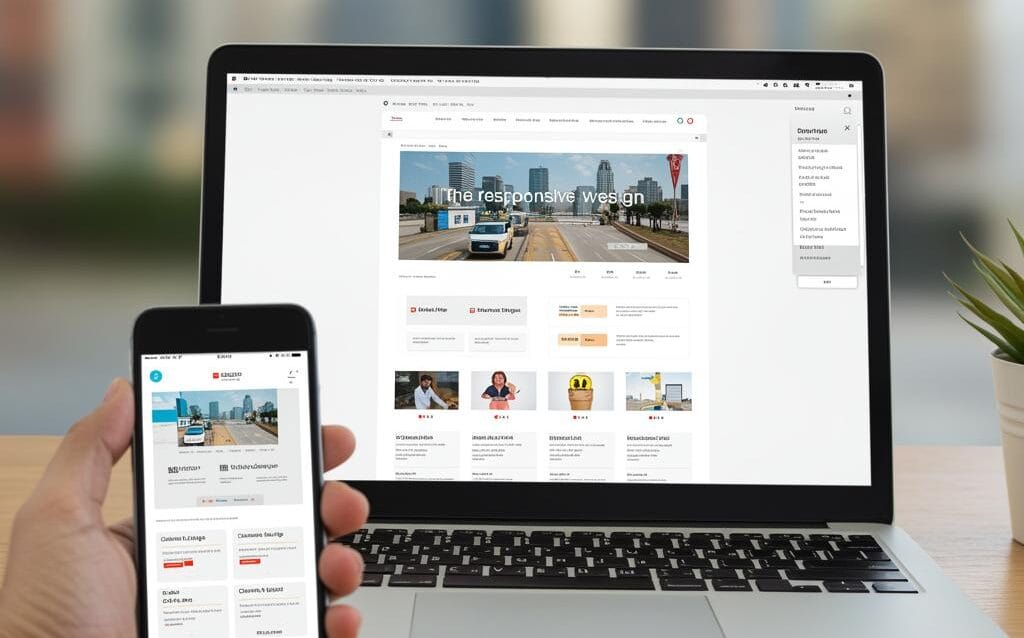
In today’s digital landscape, mobile devices have become the primary means of accessing the internet. This shift has fundamentally changed how businesses and developers approach web design, placing a strong emphasis on mobile-first experiences. At the heart of this movement lies responsive design, a crucial technique that ensures websites adapt seamlessly to various screen sizes and devices.
What is Responsive Design?
Responsive design is a web development approach that aims to create websites that provide an optimal viewing experience across a wide range of devices, from desktop computers to smartphones and tablets. This is achieved by using flexible layouts, images, and CSS media queries that adjust the website’s appearance based on the user’s screen size, orientation, and platform.
Why is Responsive Design Essential in a Mobile-First World?
Enhanced User Experience
A responsive website automatically adjusts its layout and content to fit the user’s screen, eliminating the need for horizontal scrolling or zooming. This creates a much smoother and more enjoyable browsing experience, leading to increased user engagement and satisfaction.
Improved SEO Performance
Search engines like Google prioritize mobile-friendly websites in their search results. Having a responsive design is a key factor in improving your website’s search engine ranking, increasing visibility and driving organic traffic.
Cost-Effectiveness
Maintaining a single responsive website is significantly more cost-effective than managing separate websites for desktop and mobile. It simplifies development, maintenance, and content management, saving time and resources.
Increased Conversion Rates
A positive user experience translates into higher conversion rates. When users can easily navigate and interact with your website on their preferred device, they are more likely to complete desired actions, such as making a purchase or filling out a contact form.
Key Elements of Responsive Design
Fluid Grids
Fluid grids use relative units like percentages instead of fixed pixels to define the width of website elements. This allows the layout to adapt smoothly to different screen sizes.
Flexible Images
Images are resized dynamically using the max-width property in CSS to prevent them from overflowing their containers on smaller screens.
Media Queries
Media queries are CSS rules that apply different styles based on the characteristics of the user’s device, such as screen size, resolution, and orientation. They are the cornerstone of responsive design, enabling targeted styling for different devices.
Best Practices for Implementing Responsive Design
Mobile-First Approach
Start designing for the smallest screen size first and then progressively enhance the design for larger screens. This ensures that the core content and functionality are optimized for mobile users.
Testing on Multiple Devices
Thoroughly test your website on a variety of devices and screen sizes to ensure it renders correctly and provides a consistent user experience.
Optimize Page Load Speed
Mobile users are often on slower connections, so optimizing your website’s performance and minimizing page load time is crucial for a positive mobile experience.
- Optimize images
- Minimize HTTP requests
- Use browser caching
Conclusion
Responsive design is no longer a luxury but a necessity in today’s mobile-first world. By embracing responsive design principles, businesses can create websites that cater to the needs of their mobile audience, enhance user experience, improve SEO performance, and ultimately achieve their business objectives. Investing in responsive design is an investment in the future of your online presence.