Responsive Design: Essential for Your Website Now
Responsive Design: Why Your Website Needs It Now
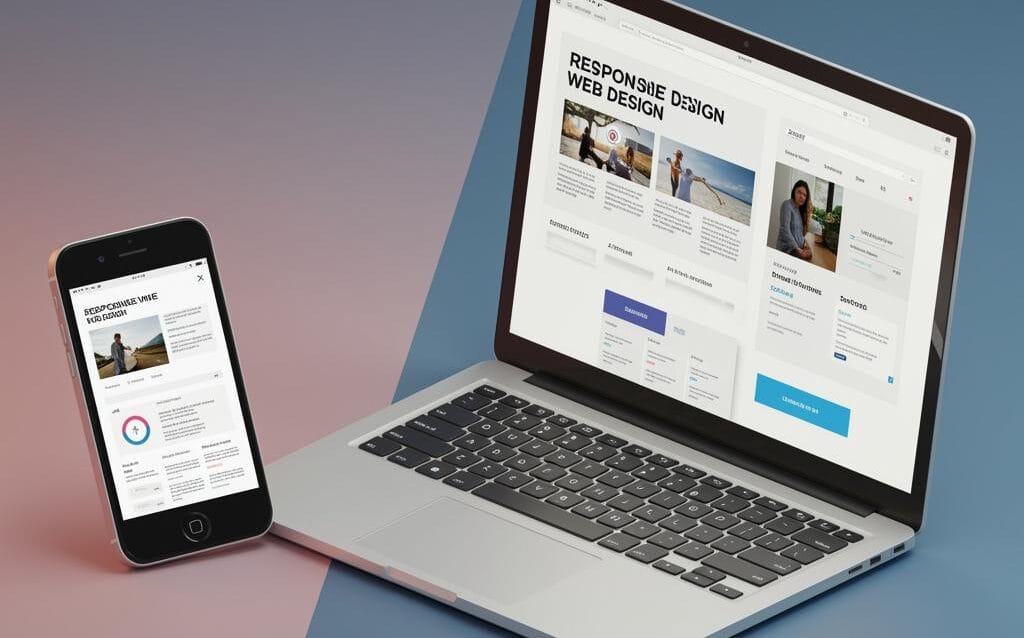
In today’s digital age, having a website is crucial for businesses and individuals alike. But simply having a website isn’t enough. It needs to be accessible and user-friendly across a multitude of devices, from desktops and laptops to tablets and smartphones. This is where responsive design comes in. It’s no longer a luxury, but a necessity for online success.
What is Responsive Design?
Responsive design is a web development approach that creates dynamic changes to the appearance of a website, depending on the screen size and orientation of the device being used. It ensures that content is displayed optimally, regardless of whether it’s viewed on a large desktop monitor or a small smartphone screen.
Why is Responsive Design Essential for Your Website?
Improved User Experience
A responsive website provides a seamless and consistent user experience across all devices. Visitors can easily navigate, read content, and interact with your website without having to zoom in and out or scroll horizontally. This positive experience leads to increased engagement and a lower bounce rate.
Boost Your SEO
Google favors mobile-friendly websites. Responsive design is Google’s recommended approach for mobile optimization, which means having a responsive website can significantly improve your search engine rankings. Higher rankings translate to increased visibility and more organic traffic.
Cost-Effective Solution
Maintaining separate websites for desktop and mobile can be expensive and time-consuming. Responsive design eliminates the need for multiple websites, simplifying maintenance and updates. You manage one website, and it adapts to all devices, saving you valuable resources.
Increased Mobile Traffic
Mobile internet usage has surpassed desktop usage. With more people accessing the internet through their smartphones and tablets, having a responsive website is essential to capturing this growing mobile audience. If your website isn’t mobile-friendly, you’re potentially losing a significant portion of potential customers.
Stay Ahead of the Competition
In a competitive online landscape, having a responsive website can give you a significant edge. By providing a better user experience and reaching a wider audience, you can position yourself as a leader in your industry and attract more customers than your competitors who haven’t embraced responsive design.
Key Elements of Responsive Design
Fluid Grids
Instead of fixed-width layouts, responsive design uses fluid grids. This means that the layout adjusts proportionally to the screen size, ensuring that elements are displayed correctly regardless of the device.
Flexible Images
Images are also resized dynamically to fit the screen. This prevents images from overflowing their containers or becoming distorted on smaller screens.
Media Queries
Media queries are CSS rules that allow developers to apply different styles based on the device’s characteristics, such as screen size, resolution, and orientation.
Implementing Responsive Design
While you could attempt to implement responsive design yourself, it’s generally recommended to hire a professional web developer. They have the expertise to ensure your website is fully optimized for all devices and adheres to best practices.
- Choose a Responsive Framework: Frameworks like Bootstrap can simplify the process.
- Test Thoroughly: Test your website on various devices and browsers to ensure it displays correctly.
- Prioritize Mobile-First: Design for mobile first, then scale up for larger screens. This ensures a streamlined mobile experience.
Conclusion
Responsive design is no longer optional; it’s a fundamental requirement for any website that aims to thrive in today’s mobile-centric world. By embracing responsive design, you can enhance user experience, improve SEO, save costs, and reach a wider audience. Investing in a responsive website is an investment in the future of your online presence.